Floating Social Media Button
 Adding Social media Share buttons to your blog can help it to spread across the Internet.It also gives a boost in Traffic.This widget contain some social sites like Twitter,Feed burner etc.Below a step by step tutorial is given to embed this widget in your blog.So, let`s start...
Adding Social media Share buttons to your blog can help it to spread across the Internet.It also gives a boost in Traffic.This widget contain some social sites like Twitter,Feed burner etc.Below a step by step tutorial is given to embed this widget in your blog.So, let`s start...Step 1
Log in to Blogger >> Dashboard >> Layout.
Step 2
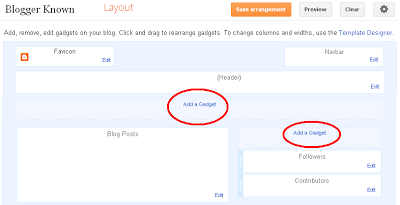
Click on "Add a Gadget" button as shown below.

Step 3
Scroll down & Select 'HTML/Javascript' as shown below

Step 4
Copy the below code and paste it to HTML/Javascript box. (leave the Title empty)
<!-- floating share bar Start bloggerstricks4all--> <style
type="text/css"> #pageshare {position:fixed; bottom:5%;
margin-left:-721px; float:left;
border-radius:5px;-moz-border-radius:5px;-webkit-border-radius:5px;background-color:#fff;padding:0
0 2px 0;z-index:10;} #pageshare .sbutton
{float:left;clear:both;margin:5px 5px 0 5px;} .fb_share_count_top
{width:48px !important;} .fb_share_count_top, .fb_share_count_inner
{-moz-border-radius:3px;-webkit-border-radius:3px;}
.FBConnectButton_Small, .FBConnectButton_RTL_Small {width:49px
!important;
-moz-border-radius:3px;/*bs-fsmsb*/-webkit-border-radius:3px;}
.FBConnectButton_Small .FBConnectButton_Text {padding:2px 2px 3px
!important;-moz-border-radius:3px;-webkit-border-radius:3px;font-size:8px;}
</style> <div id='pageshare' title="Get this from
haakblog.com">
<div style="margin-left:8px;"><div class='sbutton' id='like' style='margin: 5px 0 0 5px;'><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'></script><fb:like layout='box_count' show_faces='false'></fb:like> </div></div>
<br /><div class='sbutton'><a class='twitter-share-button' data-count='vertical' data-via='apadityak16' expr:data-counturl='data:blog.url' href='http://twitter.com/share' rel='nofollow'>Tweet</a><script src='http://platform.twitter.com/widgets.js'; type='text/javascript'></script>
<br /><div class='sbutton' id='su'> <script src="http://www.stumbleupon.com/hostedbadge.php?s=5"></script> </div> <div class='sbutton' id='digg' style='margin-left:3px;width:48px'> <script src='http://widgets.digg.com/buttons.js' type='text/javascript'></script> <a class="DiggThisButton DiggMedium"></a> </div> <div class='sbutton' id='gplusone'> <script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script> <g:plusone size="tall"></g:plusone></div><br/><a href='http://feeds.feedburner.com/bloggerstricks4all' rel='nofollow' target='_blank' title='Subscribe To Our Rss Feed'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7swyNw3ULSOtqg33gvy_rVStxZSZAtoBTLX-NhYOGd4MtU_khhfIkjUbIu6Gy8OyJKCc-pPcyklD7tjfnvsyoXC8yS9WN_4XydPgSqqMLF6prQEqBf6ru1kP0pVyW1ujeOUhkM7HvcoTH/s1600/icon_rss_reader.png'/></a><a href="http://www.haakblog.com" rel="dofollow" target="_blank" title="blogger"><img src="https://bitly.com/haakblog" alt="blogger" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><div style="clear: both;font-size: 9px;text-align:center;">Get <a style="color: #3399BB;" href="http://www.haakblog.com">widget</a></div><!-- Do not remove this link --> </div> <!-- floating share bar End --></div>
<div style="margin-left:8px;"><div class='sbutton' id='like' style='margin: 5px 0 0 5px;'><script src='http://connect.facebook.net/en_US/all.js#xfbml=1'></script><fb:like layout='box_count' show_faces='false'></fb:like> </div></div>
<br /><div class='sbutton'><a class='twitter-share-button' data-count='vertical' data-via='apadityak16' expr:data-counturl='data:blog.url' href='http://twitter.com/share' rel='nofollow'>Tweet</a><script src='http://platform.twitter.com/widgets.js'; type='text/javascript'></script>
<br /><div class='sbutton' id='su'> <script src="http://www.stumbleupon.com/hostedbadge.php?s=5"></script> </div> <div class='sbutton' id='digg' style='margin-left:3px;width:48px'> <script src='http://widgets.digg.com/buttons.js' type='text/javascript'></script> <a class="DiggThisButton DiggMedium"></a> </div> <div class='sbutton' id='gplusone'> <script type="text/javascript" src="https://apis.google.com/js/plusone.js"></script> <g:plusone size="tall"></g:plusone></div><br/><a href='http://feeds.feedburner.com/bloggerstricks4all' rel='nofollow' target='_blank' title='Subscribe To Our Rss Feed'><img src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh7swyNw3ULSOtqg33gvy_rVStxZSZAtoBTLX-NhYOGd4MtU_khhfIkjUbIu6Gy8OyJKCc-pPcyklD7tjfnvsyoXC8yS9WN_4XydPgSqqMLF6prQEqBf6ru1kP0pVyW1ujeOUhkM7HvcoTH/s1600/icon_rss_reader.png'/></a><a href="http://www.haakblog.com" rel="dofollow" target="_blank" title="blogger"><img src="https://bitly.com/haakblog" alt="blogger" border="0" style="position: fixed; bottom: 10%; right: 0%;" /></a><div style="clear: both;font-size: 9px;text-align:center;">Get <a style="color: #3399BB;" href="http://www.haakblog.com">widget</a></div><!-- Do not remove this link --> </div> <!-- floating share bar End --></div>
Customization
Change 'apadityak16' with your twitter account and 'http://feeds.feedburner.com/bloggerstricks4all'
with your feed burner URl.
Last Words
If you need any help leave your doubt in the Online help box.

